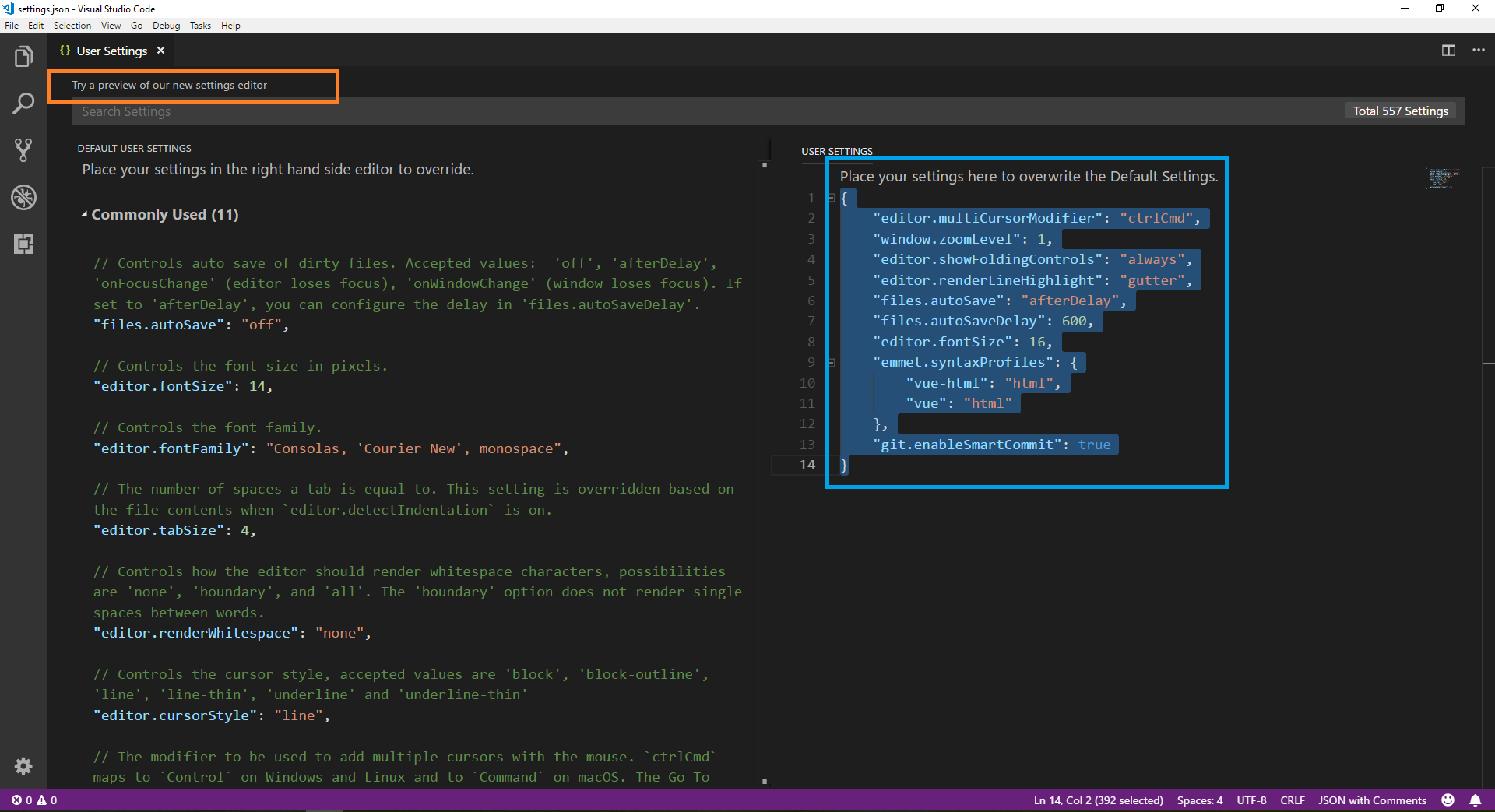
打开 VSCode 后,按快捷键 F1 打开 Command palette, 搜索 Open Settings (JSON) 即可启动配置页面,如下图所示。
在上图右侧蓝色方框内添加对 VSCode 编辑器的配置,比如,持续显示左侧代码折叠控件等,以下是一些常见的配置。你也可以点击图片左侧橙色方框出的超链接,打开图形化配置器。
对于各项配置的含义,可以查看左侧的英文说明,也可以参考这里
{
//
// Editor
//
// 控制编辑器在空白字符上显示符号的方式。
// - boundary: 除了单个空格,在空白字符上显示符号。
"editor.renderWhitespace": "boundary",
// 控制编辑器是否显示控制字符。
"editor.renderControlCharacters": true,
// 按住 `Ctrl` 键并滚动鼠标滚轮时对编辑器字体大小进行缩放。
"editor.mouseWheelZoom": true,
// 启用 Tab 补全。
// - on: 在按下 Tab 键时进行 Tab 补全,将插入最佳匹配建议。
"editor.tabCompletion": "on",
// 控制编辑器是否在滚动时使用动画。
"editor.smoothScrolling": true,
// 控制是否启用平滑插入动画。
"editor.cursorSmoothCaretAnimation": true,
// 控制是否自动隐藏导航线上的折叠控件。
"editor.showFoldingControls": "always",
// 控制折行的缩进。
// - none: 没有缩进。折行从第 1 列开始。
// - same: 折行的缩进量与其父级相同。
// - indent: 折行的缩进量比其父级多 1。
// - deepIndent: 折行的缩进量比其父级多 2。
"editor.wrappingIndent": "none",
// 控制编辑器的当前行进行高亮显示的方式。
// - all: 同时突出显示导航线和当前行。
"editor.renderLineHighlight": "all",
// 执行单词相关的导航或操作时作为单词分隔符的字符。
"editor.wordSeparators": "`~!@#$%^&*()=+[{]}\\|;:'\",.<>/?",
// 控制折行的方式。
// "editor.wordWrap": "on"
//
// Workbench
//
// "workbench.editor.labelFormat": "default",
"workbench.sideBar.location": "right",
// 控制是否绘制已修改 (存在更新) 的编辑器选项卡的顶部边框。
"workbench.editor.highlightModifiedTabs": true,
// 指定在工作台中使用的图标主题,或指定 "null" 以不显示任何文件图标。
"workbench.iconTheme": "material-icon-theme",
// 覆盖当前所选颜色主题的颜色。
"workbench.colorCustomizations": {
// "editorIndentGuide.background": "#ffffaa"
},
//
// Files
//
// 配置排除的文件和文件夹的 glob 模式。例如,文件资源管理器将根据此设置决定要显示或隐藏的文件和文件夹。可在[此处](https://code.visualstudio.com/docs/editor/codebasics#_advanced-search-options)阅读有关 glob 模式的详细信息。
"files.exclude": {
"*.bak": true,
"*.suo": true,
"*.user": true,
"**/.vs": true,
"**/bin": true,
"**/obj": true,
"**/packages": true
},
// 启用后,将在保存文件时剪裁尾随空格。
"files.trimTrailingWhitespace": true,
//
// Others
//
// 不显示文件浏览器当前已打开的文件列表
"explorer.openEditors.visible": 0,
// 控制是否显示搜索结果所在的行号。
"search.showLineNumbers": true,
// 完成函数的参数签名。
"javascript.suggest.completeFunctionCalls": true,
// 完成函数的参数签名。
"typescript.suggest.completeFunctionCalls": true,
// 当处于调试过程中时,在编辑器中内联显示变量值。
"debug.inlineValues": true,
// 启用/禁用导航路径
"breadcrumbs.enabled": true,
}